WordPressでホームページ作成(基本の設定)
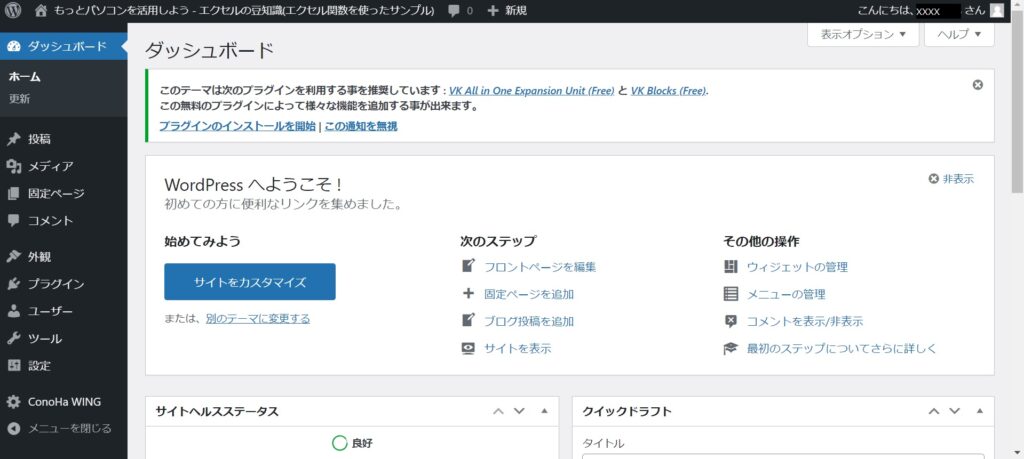
管理画面URLで「ユーザー名」と「パスワード」を入力し、ログインすると、以下のような画面が表示されます。
「ダッシュボード」と呼ばれているWordPressのホーム画面です。

投稿が1件と固定ページが数ページ、自動で作成されていました。
とりあえずそれはそのままで、まず、以下の設定を行いました。
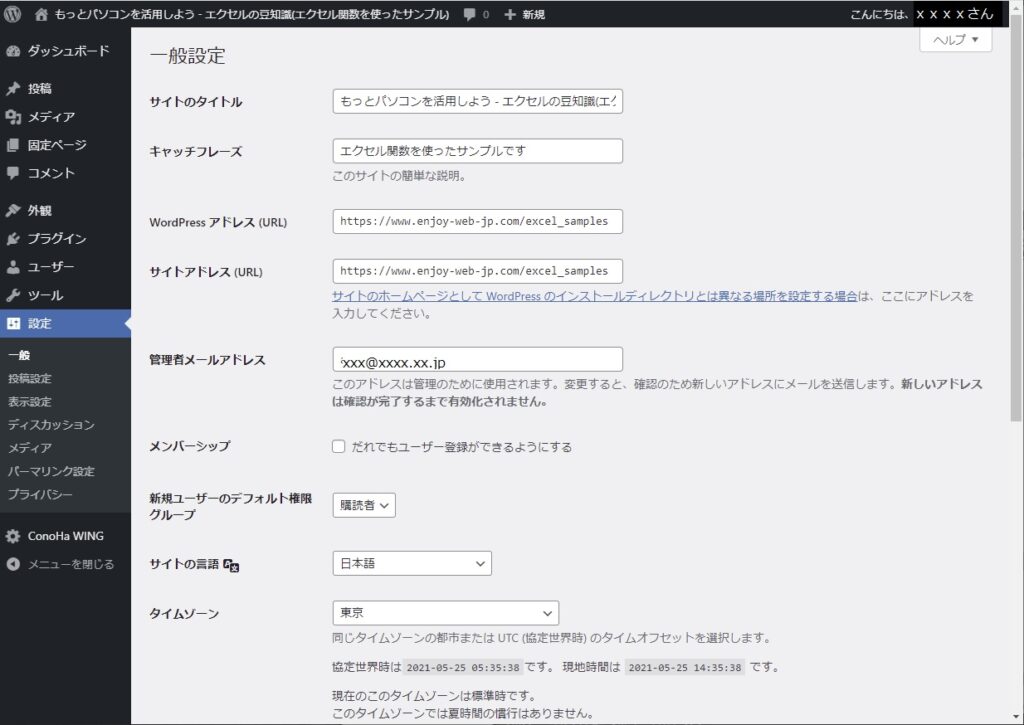
まずは「設定」-「一般」で、サイトの一般設定
サイトのタイトルやアドレスはConohaWingのWordPress新規インストール時に指定したものになっているので、
ここでは「キャッチフレーズ」のみ修正しました。

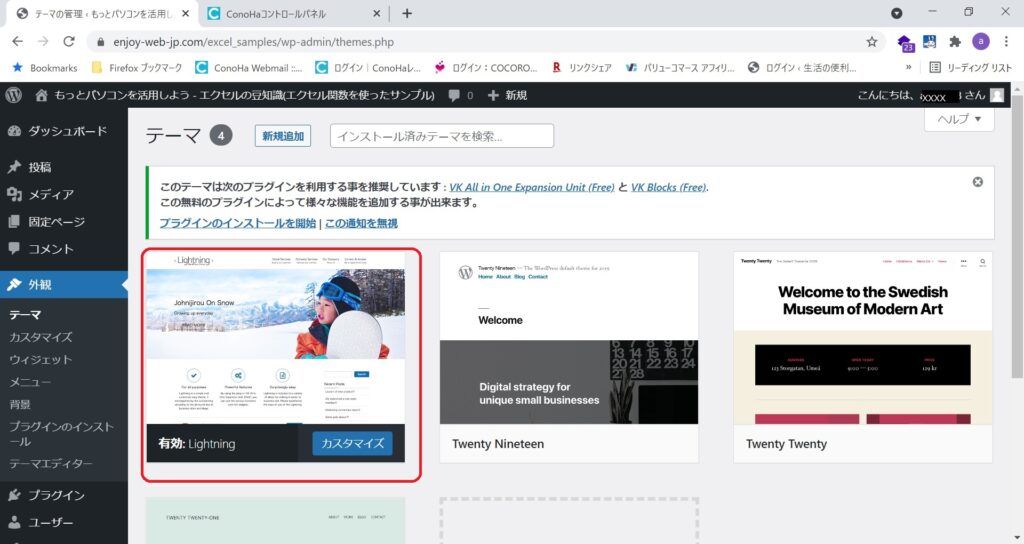
次に「外観」-「テーマ」で基本となるデザインを選択
これが沢山ありすぎて悩むのです💦
無料のものから有料のものもあり、カスタマイズのし易さや利用できる機能が違うようです。
これはあとからでも変更できるので、とりあえずシンプルで使いやすそうな「Lightning」を選択しました。

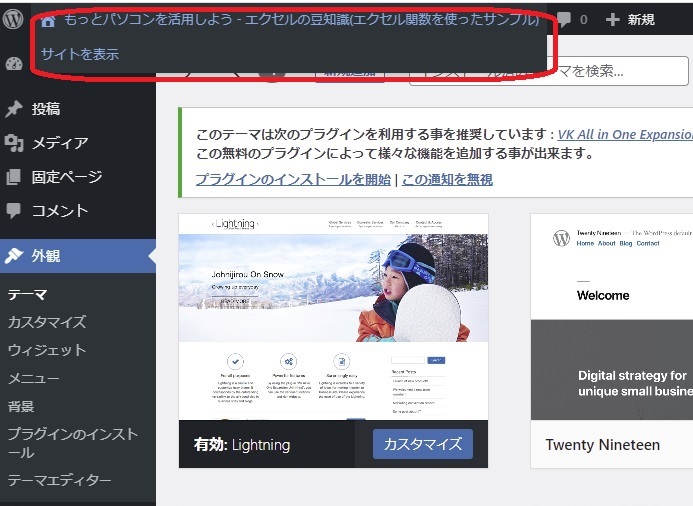
この時点でどんな感じのホームページになるのか確認するため、「ホーム」マークをクリックして表示されるドロップメニューの「サイトを表示」をクリックしてみました。

良さげなので、コレを使わせていただくことにしました。
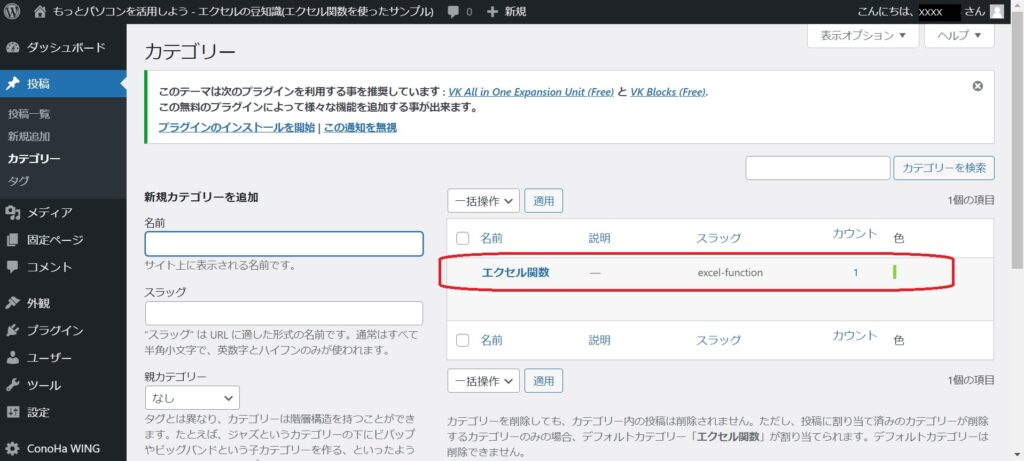
次に「投稿」-「カテゴリー」を設定
ここでも既に自動でひとつのカテゴリーが作成されていたので、それを変更しました。

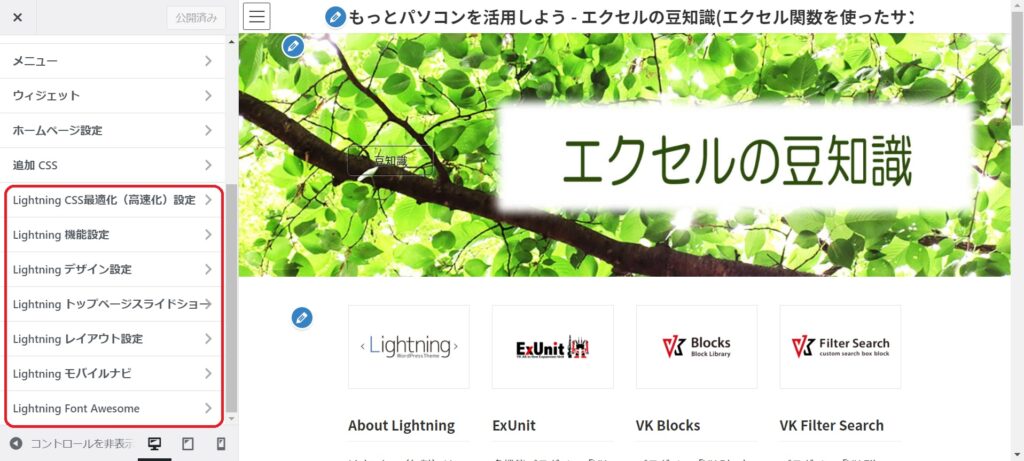
そして、「外観」-「カスタマイズ」
テーマによってカスタマイズできるところが異なります。これがお値段の差がでるところなのでしょうか。
ここではメインのホームページにイメージを合わせるため、「Lightningデザイン設定」と「Lightningトップページスライドショー」を変更しました。

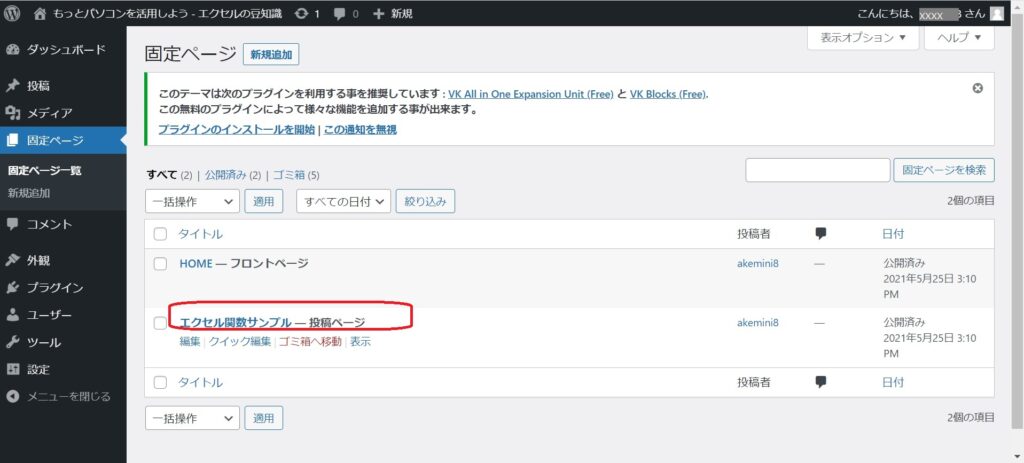
次は、「固定ページ」変更
固定ページは自動で数ページ作成されていましたが、後から追加もできるため、とりあえず「フロントページ」と「投稿ページ」のみを残して、
後は削除しました。
そして、「投稿ページ」のタイトルを変更しました。

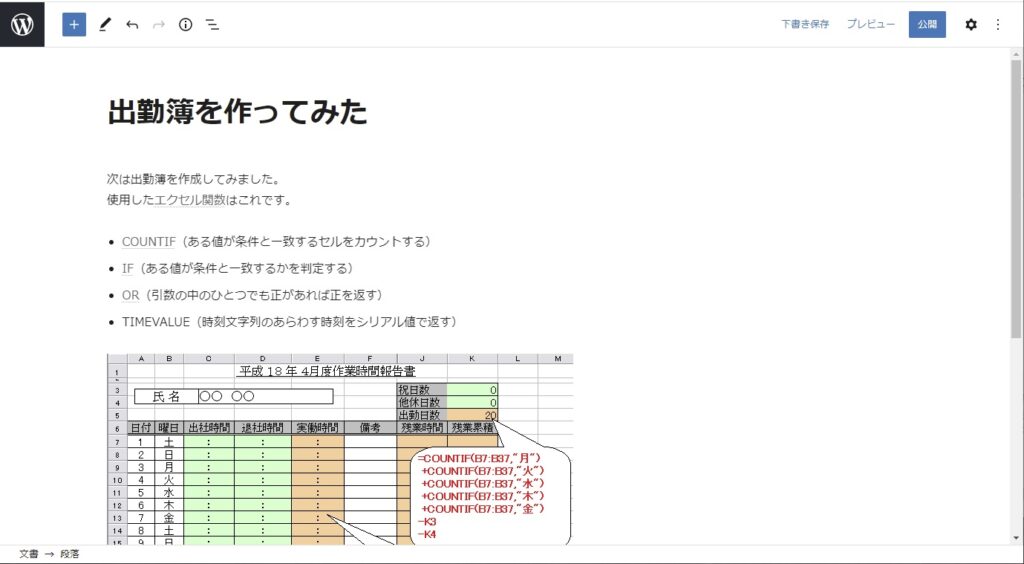
次に、「投稿」-「新規追加」
投稿ページは自動で作成されていた1ページは削除して新たに「新規追加」し、内容を記載しました。

同じ要領で、とりあえず3つ投稿しました。
ここまで設定して、再度確認のため「ホーム」マークをクリックして表示されるドロップメニューの「サイトを表示」をクリックしてみました。
するとかなり出来上がった感じがしました!
でも、まだまだ思い通りのイメージになっていないので、次回からボチボチ修正していきたいと思います。
